Smooth Scroll
Se le denomina Smooth Scroll al efecto de transición entre diferentes secciones de una misma página, esto mejora el aspecto visual de una web evitando cambios bruscos entre secciones.
Hasta hace poco este efecto se lograba con ayuda de JavaScript como el descrito en Vanilla JavaScript Smooth Scroll o con librerías JavaScript como Smooth Scroll, pero en esta época están disponibles estas características de forma nativa tanto en CSS como en JavaScript.
Smooth Scroll con CSS
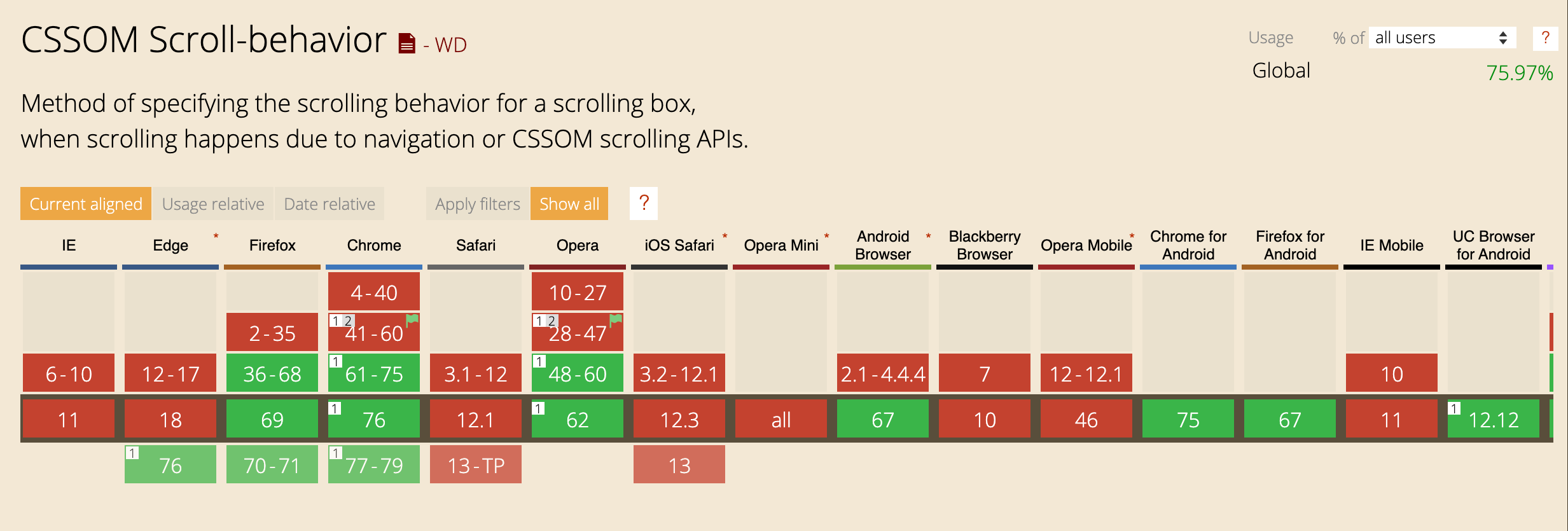
Es posible conseguir el efecto de scroll suavizado con la propiedad CSS: scroll-behavior de CSS, por simplicidad se agrega esta propiedad a todo el HTML:
html {
scroll-behavior: smooth;
}
Este método sólo funciona en: Chrome, Firefox y Opera por lo que aún es una solución incompleta, aunque en poco tiempo esta debería ser la forma estándar.
Smooth Scroll con JavaScript
En JavaScript también esta disponible el efecto de suavizado a travez de la propiedad behavior: 'smooth', esto se puede utilizar de dos formas.
Cuando se utiliza el método window.scroll para moverse a una nueva posición del scroll:
window.scroll({
top: 2500,
left: 0,
behavior: 'smooth'
});
Cuando se utiliza el método scrollIntoView para moverse a la posición de un elemento HTML.
document.querySelector('section').scrollIntoView({
behavior: 'smooth'
});
Actualmente esta propiedad esta disponible en: Chrome, Firefox y Opera, pero en JavaScript existe la posibilidad de utilizar Smooth Scroll behavior polyfill, un Polyfill que permite agregar soporte para los navegadores que aún no implementan esta característica.
Ejemplo completo
Creamos un ejemplo utilizando la propiedad behavior: 'smooth' e incluimos el Polyfill para compatibilidad en todos los navegadores.
<ul>
<li><a href="#section-01">Section 01</a></li>
<li><a href="#section-02">Section 02</a></li>
<li><a href="#section-03">Section 03</a></li>
<li><a href="#section-04">Section 04</a></li>
</ul>
<h3 id="section-01">Section 01</h3>
<p>...</p>
<h3 id="section-02">Section 02</h3>
<p>...</p>
<h3 id="section-03">Section 03</h3>
<p>...</p>
<h3 id="section-04">Section 04</h3>
<script>
let buttons = document.querySelectorAll('a');
buttons.forEach((button) => {
button.addEventListener('click', (e) => {
e.preventDefault();
let target = e.currentTarget.getAttribute('href');
document.querySelector(target).scrollIntoView({
behavior: 'smooth'
});
});
});
</script>
Smooth Scroll con jQuery
Si tu proyecto utiliza jQuery, puedes incluir el efecto Smooth Scroll de manera sencilla.
$('html, body').animate({
scrollTop: $('section').offset().top
}, 550);


Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>