JavaScript tiene soporte para trabajar con una amplia gama de caracteres, incluyendo caracteres Unicode. Entender cómo escribir y codificar estos caracteres es fundamental para desarrollar aplicaciones web robustas y multilingües.

Usar codificación UTF-8
Para incluir caracteres especiales se requiere utilizar la codificación utf-8 en los archivos HTML, esto se hace con la etiqueta <meta> de la siguiente manera:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>...</title>
</head>
Caracteres especiales
Si tenemos codificación utf-8, podemos escribir directamente los caracteres:
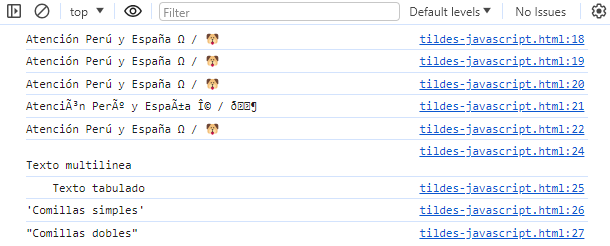
console.log('Atención Perú y España Ω / 🐶');Caracteres Unicode
Unicode es un estándar que asigna un número único a cada carácter, en JavaScript se puede usar caracteres Unicode con la notación \uHHHH o \u{HHHH}, donde HHHH es el número hexadecimal equivalente del carácter. Luego podemos escribir el ejemplo anterior:
console.log('Atenci\u00F3n Per\u00FA y Espa\u00F1a \u03A9 / \uD83D\uDC36');
console.log('Atenci\u{00F3}n Per\u{00FA} y Espa\u{00F1}a \u{03A9} / \u{D83D}\u{DC36}');
Para una lista completa de caracteres unicode pueden visitar List of Unicode characters.
Caracteres de escape
Los caracteres de escape permiten incluir caracteres especiales en JavaScript como: salto de línea, tabulación, comillas, etc. Entre estas caracteres de escape podemos listar:
\n | Salto de línea |
\t | Tabulación horizontal |
\' | Comilla simple |
\" | Comilla doble |
\\ | Barra invertida |
Usando estos caracteres especiales podemos crear textos de la siguiente manera:
console.log('\nTexto multilinea');
console.log('Texto\ttabulado');
console.log('\'Comillas simples\'');
console.log('\"Comillas dobles\"');
Caracteres codificados en utf-8
En algunas ocasiones vamos a tener el texto codificado en utf-8 (cuando lo extraemos de una base de datos o de un API). Para estos casos se puede usar una función para decodificar un texto codificado en utf-8:
let utf8decode = (s) => {
return decodeURIComponent(escape(s));
}
Luego podemos usar esta función para mostrar correctamente estos caracteres:
console.log('Atención Perú y España Ω / ð¶');
console.log(utf8decode('Atención Perú y España Ω / ð¶'));

Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>