Escribir CSS es la tarea diaria de todo desarrollador FrontEnd, pero es una tarea repetitiva y tediosa, para agilizar este proceso existen herramientas que permiten agregan nuevas formas de crear estilos, herramientas como Less, Stylus y la más popular Sass que veremos en este artículo.
Sass
Sass es un pre-procesador de CSS, es decir permite escribir código utilizando características de un lenguaje de programación y que luego se procesa para generar el archivo CSS.
Sass soporta dos tipos de archivos fuente:
- .sass utiliza tabulación para englobar las propiedades de un estilo.
- .scss utiliza llaves
{}para englobar las propiedades de un estilo.
Se recomienda utilizar archivos .scss por que la sintaxis es idéntica al CSS lo que lo hace fácil de aprender.
Cómo utilizar Sass
Para utilizar Sass es necesario tener instalado el pre-procesador. Existen versiones GUI como Koala o Prepros para procesar archivos Sass, también se puede utilizar en línea de comandos con Node.js o incluso con herramientas de automatización de tareas como Gulp.
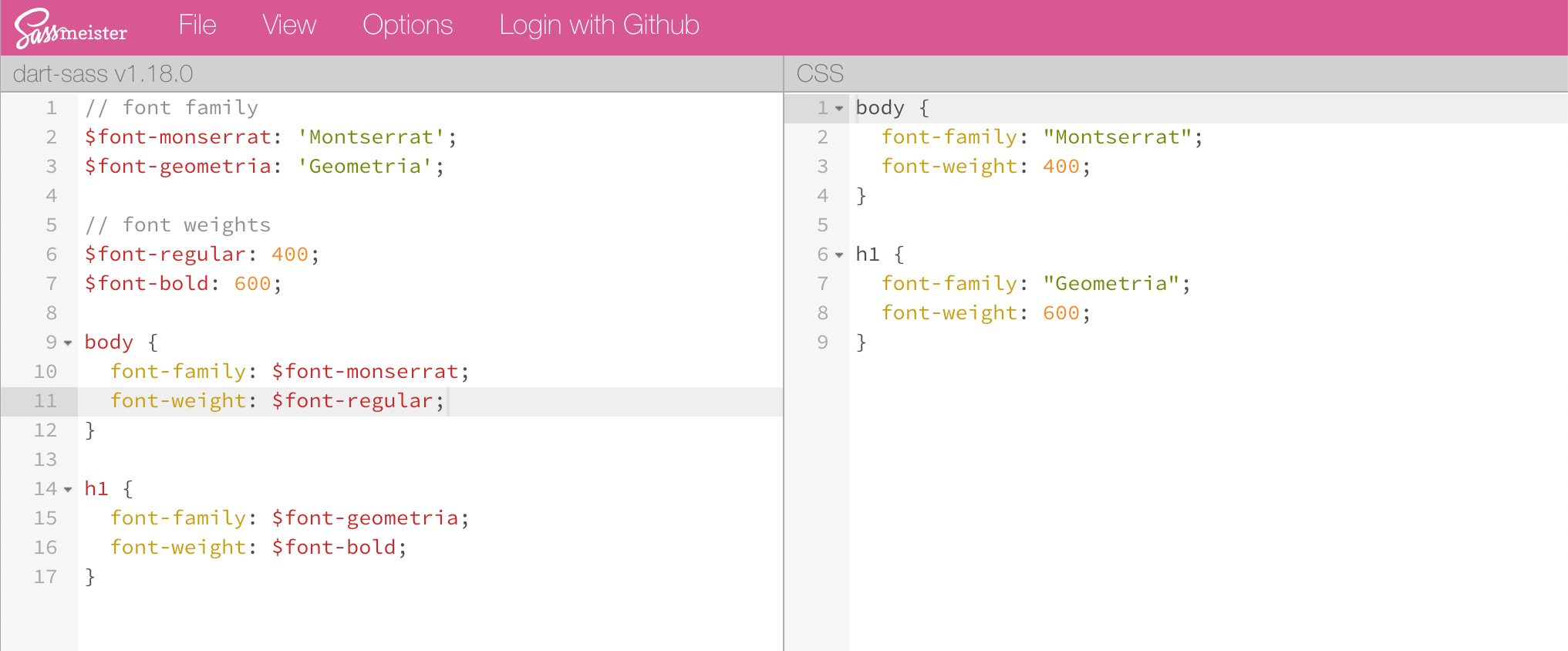
Para aprender y hacer pruebas puedes usar la herramienta online SassMeister, escribes tu código y automáticamente verás el resultado en CSS.
Primeros pasos en Sass
Sass tiene muchas características interesantes, veamos las mas importantes:
- Variables: para guardar datos que serán reutilizados.
- Anidamiento: es posible anidar código CSS de manera sencilla.
- Partials e Imports: archivos que luego pueden ser importadas a otro archivo.
- Mixins: son funciones que devuelven código CSS.
- Operadores: se pueden hacer operaciones boolenas, numéricas, etc.
Variables
Las variables permiten almacenar información reutilizable, el nombre de la variable debe empezar con $ y deben ser declaradas antes de utilizarse.
// font family
$font-monserrat: 'Montserrat';
$font-geometria: 'Geometria';
// font weight
$font-regular: 400;
$font-bold: 600;
body {
font-family: $font-monserrat;
font-weight: $font-regular;
}
h1 {
font-family: $font-geometria;
font-weight: $font-bold;
}
Resultado:
body {
font-family: "Montserrat";
font-weight: 400;
}
h1 {
font-family: "Geometria";
font-weight: 600;
}
Anidamiento
Sass permite anidar hojas de estilo de manera sencilla, solo es necesario incluir el código dentro de las llaves del selector padre. Destacar la propiedad & que contiene el selector actual y facilita el anidamiento.
header {
background: #efefef;
a {
display: block;
padding: 6px 12px;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}
}
Resultado:
header {
background: #efefef;
}
header a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
header a:hover {
text-decoration: underline;
}
Partials e Imports
Con Sass es posible separar los estilos en varios archivos más pequeños llamados partials que luego pueden ser importados en otro archivo con la sentencia @import, esto permite separar lógicamente los estilos por ejemplo: header.scss, hero.scss, footer.scss.
// _reset.scss
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}
Importamos el partial en otro archivo:
@import 'reset';
body {
font: 100% Helvetica, sans-serif;
background-color: #efefef;
}
Resultado:
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}
body {
font: 100% Helvetica, sans-serif;
background-color: #efefef;
}
Mixins
Los mixins son funciones reutilizables que devuelven código CSS, se declaran empezando con la sentencia @mixin.
@mixin transform($property) {
-webkit-transform: $property;
-ms-transform: $property;
transform: $property;
}
button {
background: #efefef;
border-radius: 3px;
@include transform(rotate(30deg));
}
Resultado:
button {
background: #efefef;
border-radius: 3px;
-webkit-transform: rotate(30deg);
-ms-transform: rotate(30deg);
transform: rotate(30deg);
}
Operadores
Sass permite realizar operaciones lógicas, numéricas y de cadenas, esto facilita realizar cálculos para manejo de grillas o para responsive.
.container {
background: #efefef;
position: relative;
margin: 0 ( 1 * 100% / 12);
}
Resultado:
.container {
background: #efefef;
position: relative;
margin: 0 8.3333333333%;
}
Cómo hemos visto con Sass tenemos características de un lenguaje de programación que lo hacen potente y reducen drásticamente la creación de CSS.


Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>